■ 「花子」はこのように使ってます ■ [旧 花子入門]
● 図形描画のヒント
描画パレット3
 長方形
長方形
ドラッグで長方形を描きます。
ドラッグ中[Shift]キーを押し続けると、
正方形になります。
データは長方形/正方形とも、
連続直線になります。
 丸め長方形
丸め長方形
 面取り長方形
面取り長方形
[丸め長方形]は、ドラッグ中、[Shift]キーを押し続けると、
[丸め正方形]になります。
[丸め長方形]は、数値で4つの角を丸めます、通常データは、ベジェデーターになります。

でデータを[直線+円弧]に出来ます。
[面取り長方形]は、ドラッグ中、[Shift]キーを押し続けると、
[面取り正方形]になります。
[面取り長方形]は数値指定で、4つの角を面取りします。データは連続直線(閉じた)になります。
長方形を後で丸めるのであれば、メニュー=変形-丸め/面取り-丸め

で1角ずつ丸めることが出来ます。
長方形を後で面取りするのであれば、メニュー=変形-丸め/面取り-面取り

で1角づつ面取り出来ます。
丸めや面取りを解除する場合、メニュー=変形-丸め/面取り-解除

で1角づつ解除出来ます。
※丸めを解除しても、図形がベジェデータの場合、長方形(正方形)に見えても通常データ(数学的に表現される長方形(正方形))ではなく、ベジェデータのままです。
※面取りを解除しても、(閉じた)連続直線になり、数学的な長方形(正方形)になりません。
 全円
全円
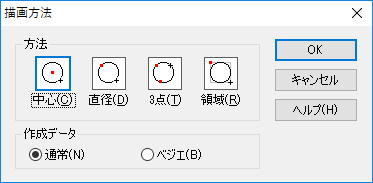
円を描きます。作成データは、通常をお勧めします。
ベジェデータはお勧め出来ません。
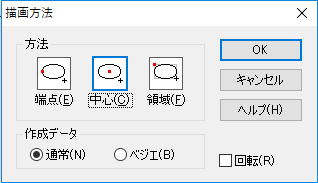
詳細での設定画面

※図形の選択(拡大/縮小)

で
楕円に変形出来ます。
 半円
半円
 1/4円
1/4円
 円弧
円弧
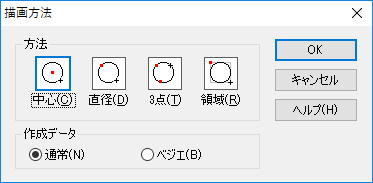
半円・1/4円・円弧をそれぞれ描きます。
作成データは、通常をお勧めします。
全円

を描いた後、円の中心から直線

を引いて、回転(マウス指定)

で直線を回転させ、
交点で切断

で
円弧が出来ます。
 全楕円
全楕円
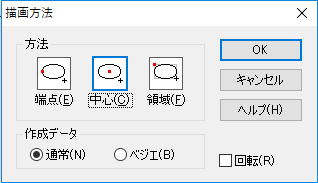
作成データは
通常データをお勧めします。

ドラッグして描画します。
ドラッグ中に[Shift]キーを押し続けると、
全円になります。
 左右半楕円
左右半楕円
 上下半楕円
上下半楕円
 1/4楕円
1/4楕円
 楕円弧
楕円弧
それぞれ、左右半楕円、上下半楕円、1/4楕円、楕円弧が描けます。
楕円

を描いた後、楕円の中心から直線

を引いて、回転(マウス指定)

で直線を回転させ、
交点で切断

で
楕円弧が出来ます。
 軌跡
軌跡
マウスの動きに沿った線を描きます。
ドラッグ操作です。

で作成データを[連続直線]と[ベジェデータ]を選択出来ます。
線のなめらかさを求めるならば[ベジェデータ]です。
交点で切断

などの編集コマンドの効きがいいのは、[連続直線]です。
 ベジェ曲線
ベジェ曲線
固定点とセグメントを確認しながら、ベジェ曲線が描けます。
1回のドラッグで、1カ所の固定点とセグメントが決まり、終点はドラッグ中に[Enter]キーを押します。
ダブルクリックでも終点が決まりますが、セグメントを設定出来ません。
あとで、固定点やセグメントを変更する場合、図形の選択(部分選択・変形)

で行えます。
 自由曲線
自由曲線
自由曲線はベジェ曲線です。
クリックで各固定点が決まっていきます。セグメントは自動で設定されます。
ダブルクリックで終点になります。
あとで、固定点やセグメントを変更する場合、図形の選択(部分選択・変形)

で行えます。
 点
点
点を描きます。
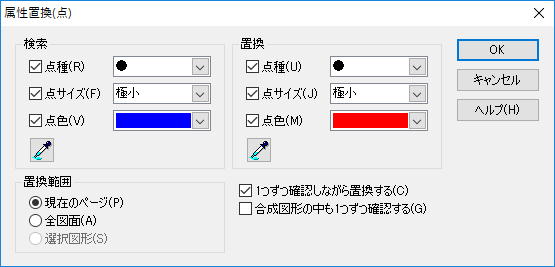
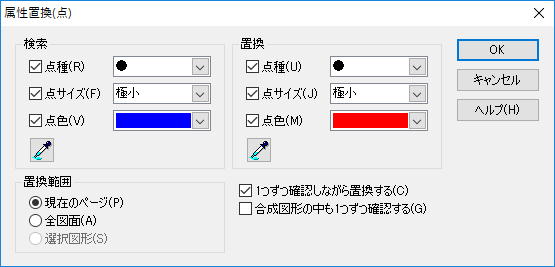
メニューの所にあるツールバーで点の設定が出来ます。

点設定ツールバーは、左から、色設定・点の種類設定・点の大きさ設・点の検索/置換ウインドウ表示
です。
あとからの点の設定変更は、点アイコンをクリックして(点描画モード)で、点設定を変更してから目的の点をクリックすると点の色などの設定が変更されます。
複数の点の設定を変更するときは、点の検索/置換ウインドウ表示で行えます。

 点集合
点集合
クリックで点描画が開始になり、ダブルクリックで点描画が終了します。
点の設定は[点]と同じようです。
点集合を解除し、点1つづにする場合は、メニュー=図形-図形の分解

で出来ます。
一度分解すると、点集合には戻せず、合成

(メニュー=図形-合成-合成)か、グループ化

(メニュー=図形-グループ-グループ化)を行います。
 基本図形
基本図形
立体図形・平行四辺形・台形・正多角形などの基本図形を描くためのアイコン一覧が表示されます。
マルチコンテンツウィンドウ=基本図形

やテンプレート図形

もあります。
 ブロック矢印
ブロック矢印
いろいろの形の幅のある矢印を描くためのアイコン一覧があります。
マルチコンテンツウィンドウ=テンプレート図形

もあります。
 吹き出し図形
吹き出し図形
いろいろな吹き出しを描くためのアイコン一覧が表示されます。
マルチコンテンツウィンドウ=テンプレート図形

もあります。
以上up:26 May 2019.
© KinutaHandicraft 15th Anniversary