・各レイヤーや各マスク表示の上で右クリックして、操作メニューが表示されます。
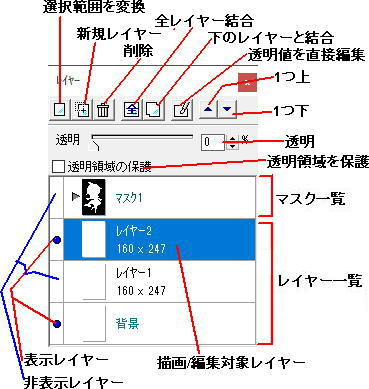
・描画/編集対象レイヤー=
[選択レイヤー]のことです。描画が出来るレイヤーです。
普通は表示しているレイヤーは編集対象になります。
●が表示されるレイヤーで、印がないのが非表示レイヤーです。
※非表示でも、選択レイヤーになっていると描画や編集が出来るので注意が必要です。

選択範囲を変換
[メニュー=レイヤー=選択範囲を新規レイヤーに変換]
範囲選択-切り取り-新規レイヤーとして貼り付けとほぼ同じ動作になります。

新規レイヤー[メニュー=レイヤー=新規レイヤー]
レイヤーを新しく作ります。

削除[メニュー=レイヤー=削除]
選択レイヤーを削除します。

全レイヤー結合[メニュー=レイヤー=全レイヤー結合]
全レイヤーを結合します。背景も含む画像になるので、背景なし画像に戻すのに手間がかかります。
全レイヤー結合前のjmgやpngの予備ファイルを作成しておいた方が良い場合があります。

下のレイヤーと結合[メニュー-レイヤー-下のレイヤーと結合]
選択レイヤーとその下にあるレイヤーを結合します。

透明値を直接変更[メニュー-レイヤー-透明値を直接編集]
透明値を直接編集を選択すると、白黒のカラーパレット表示されます。
そこで、パレットの色を選んで、描くようにすることで、描かれている部分の画像の透明度を変えられます。
パレットの薄い色を選ぶと透明度が低く、濃い色を選ぶほど透明度が高くなります。

1つ上[メニュー-レイヤー−1つ上へ]
選択レイヤーを1つ上にします。
レイヤーの上下操作は、レイヤーパレットの該当パレットにマウスカーソルを載せ、ドラッグする方法もあります。

1つ下[メニュー-レイヤー−1つ下へ]
選択レイヤーを1つ下にします。
レイヤーの上下操作は、レイヤーパレットの該当レイヤーにマウスカーソルを載せ、ドラッグする方法もあります。
【透明】
選択レイヤーにある全ての画像の透明度を設定します。
【透明領域を保護】[メニュー-レイヤー-透明領域の保護]
選択したレイヤーの透明値を変更できない状態にできます。
up:23 February 2020.
up:23 February 2020.

D:始点、またはクリックした位置からポインタまでの長さ

拡大縮小時の横の比率

拡大縮小時の縦の比率

始点からの回転角度(逆時計回り)

台形・スライド時の変化量

連続して描ける点の残り数(連続直線・ベジエ曲線など)

ポインタ位置の色のRGB(赤・青・緑)値

ポインタ位置の色のHSV(色相・彩度・明度)値

ポインタ位置の色のCMY(シアン・マゼンダ・イエロー)値
※ポンタ位置の色値をメモして塗りつぶし色などに反映することがよくあります。
up:23 February 2020.